WordPress Website einbinden (WP Plugin / iFrame)
Die edoobox kann problemlos in eine WordPress Website eingebunden werden. Für die Integration stehen Ihnen zwei Möglichkeiten zur Verfügung. Zum einen können Sie das edoobox Plugin nutzen, das eine nahtlose Einbindung in Ihre WordPress-Umgebung ermöglicht. Zum anderen besteht die Möglichkeit, edoobox über ein iFrame in Ihre WordPress Seiten einzubetten.
Durch die Integration von edoobox in Ihre WordPress-Website mittels des Plugins profitieren Sie von verbesserten Suchmaschinenoptimierungsmöglichkeiten. Dazu gehören das URL-Rewriting für sauberere und SEO-freundlichere URLs sowie die optimierte Handhabung von Meta-Daten. Zusätzlich ermöglicht das Plugin eine direkte Verlinkung auf spezifische Kategorien und Angebote, was die Navigation und Nutzerführung erheblich vereinfacht. Ein weiterer wesentlicher Vorteil ist die Bereitstellung von strukturierten Daten im JSON-LD Format, die es Suchmaschinen erleichtern, die Inhalte Ihrer Angebote korrekt zu erfassen und in den Suchergebnissen effektiv darzustellen.
Einbindung über das WordPress Plugin
Info: eingeschränkter Support
Bitte beachten Sie, dass der kostenlose Support für diesen Themenbereich eingeschränkt ist. Falls Sie umfangreichere Unterstützung wünschen, bieten wir Ihnen gerne kostenpflichtige Services an.
Um das edoobox-Plugin auf Ihrer WordPress-Website zu installieren, navigieren Sie zuerst im WordPress-Dashboard zum Navigationspunkt Plugins und geben Sie «edoobox» in das Suchfeld ein. Sobald Sie das Plugin gefunden haben, klicken Sie auf den Button aktivieren A, um das Plugin in Ihrer WordPress-Installation zu aktivieren. Weitere Informationen und den direkten Link zum edoobox WordPress-Plugin finden Sie unter edoobox WordPress Plugin.

WordPress Dashboard: edoobox Plugin aktivieren
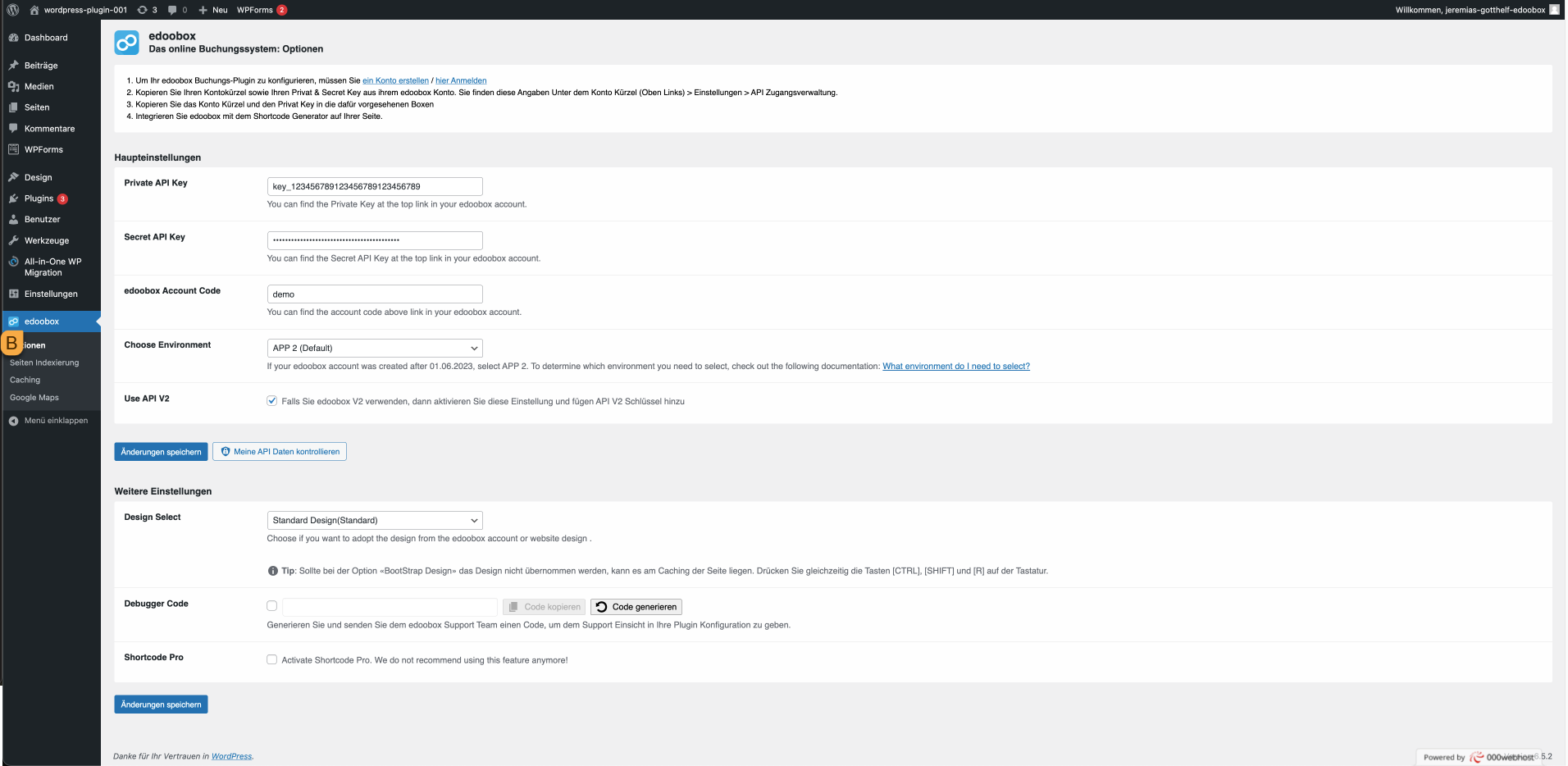
In der linken Navigation erscheint nun ein neuer Menüpunkt «edoobox»B. Klicken Sie darauf, um die Einstellungen vorzunehmen. In den Haupteinstellungen müssen die Felder für den Privat API Key, Secret API Key, edoobox Account Code, Choose Environment und Use API V2 ausgefüllt werden.

WordPress Navigationspunkt edoobox: Haupteinstellungen vornehmen
API Key | Secret API Key
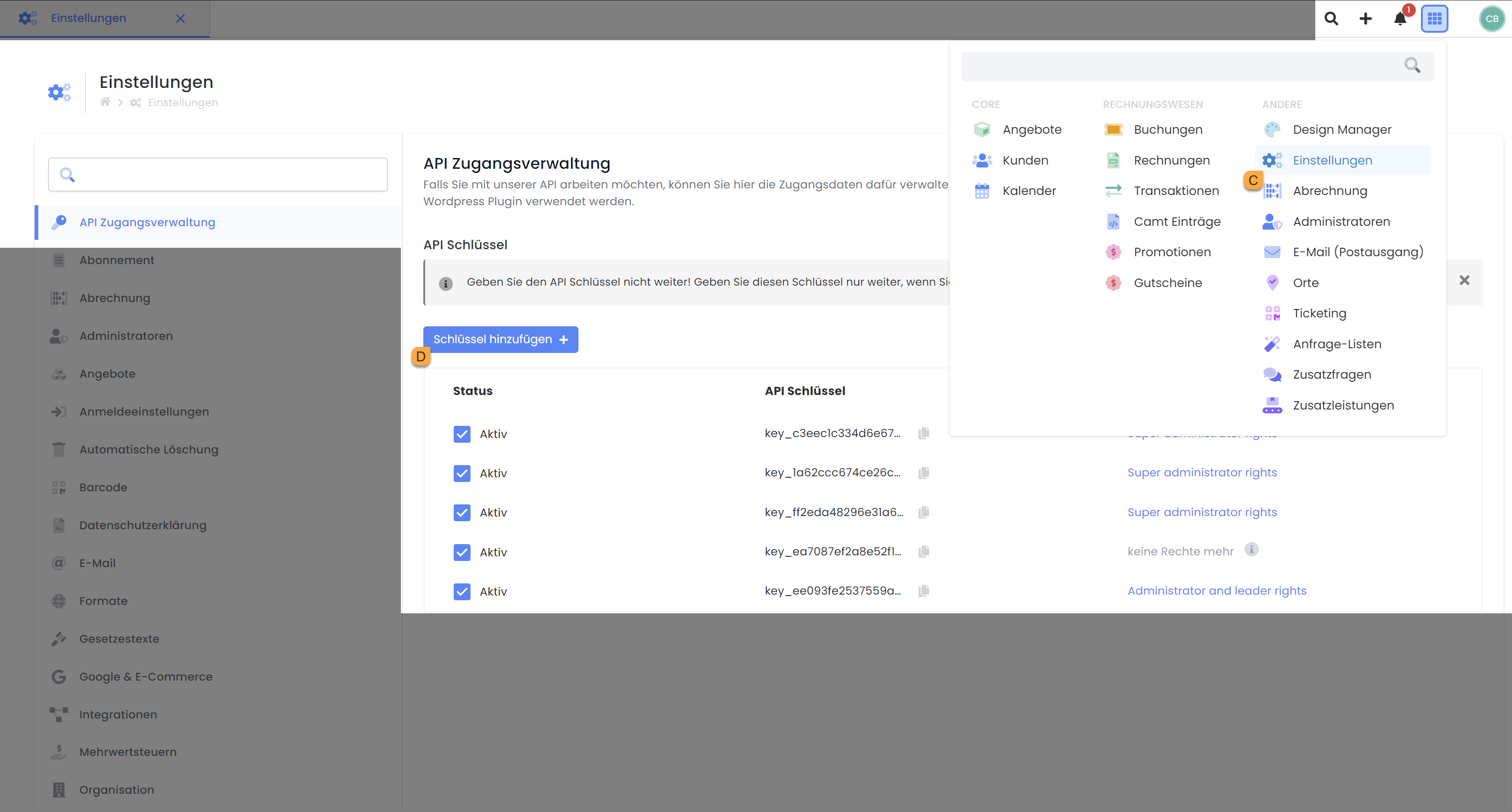
Sie finden den API Key sowie den dazugehörigen Secret API Key in Ihrem edoobox V2 Konto in den Einstellungen C unter API Zugangsverwaltung mit Klick auf «Schlüssel hinzufügen» D.
Der Secret API Key wird nur einmalig beim Erstellen vom API Key angezeigt. Legen Sie diesen an einem geheimen und sicheren Ort ab.

API Zugangsverwaltung: API Key und Secret API Key erstellen
edoobox Account Code | edoobox Konto Kürzel
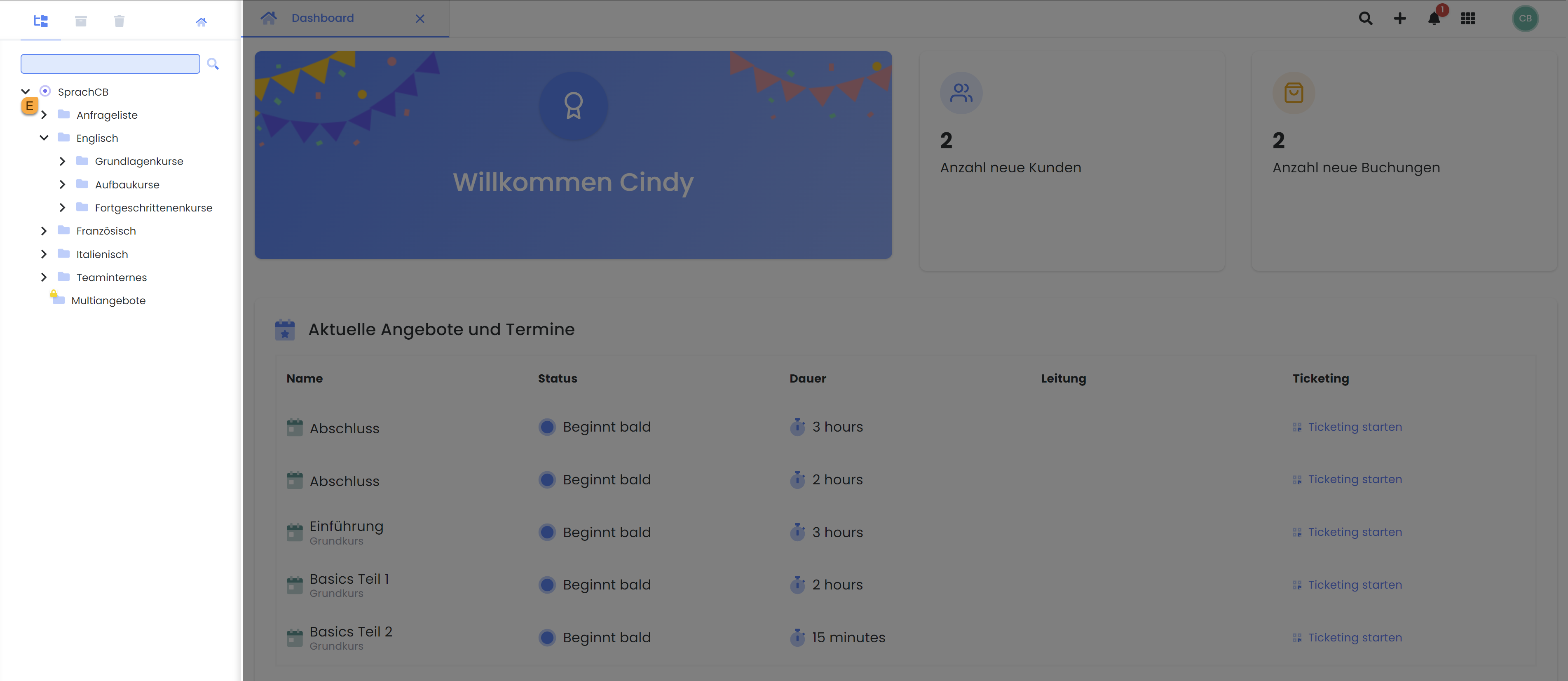
Sie finden das Konto Kürzel E an oberster Instanz der Baumstruktur. In diesem Beispiel wäre das Konto Kürzel SprachCB.

edoobox Dashboard: Konto Kürzel in Baumstruktur
Choose Environment
Bei edoobox gibt es zwei Serverumgebungen, auf denen Ihre Buchungssystem-Konten laufen könnten: App1 und App2. Die App1-Umgebung wird von Nine Internet Solutions AG in Zürich gehostet und ist über die URL https://app1.edoobox.com erreichbar. Im Gegensatz dazu wird die App2-Umgebung von Google Cloud in Zürich gehostet und ist unter https://app2.edoobox.com zugänglich. Um zu überprüfen, auf welcher Umgebung Ihr Konto basiert, schauen Sie einfach in der URL Ihres Browsers nach, während Sie eingeloggt sind. Finden Sie dort 'app1', so befinden Sie sich auf der älteren Umgebung, während 'app2' die neuere Umgebung kennzeichnet.
Es ist wichtig zu verstehen, dass die Unterscheidung zwischen den Serverumgebungen App1 und App2 bei edoobox nicht mit den Versionen V1 und V2 der Software zusammenhängt. Unabhängig von der Serverumgebung können Nutzer beide Versionen der edoobox erreichen, jedoch über unterschiedliche URLs, abhängig von der Umgebung ihres Kontos.
Für Konten, die auf dem App1 Server laufen, ist die Version V1 der edoobox über die URL https://app1.edoobox.com zugänglich. Für den Zugriff auf die Version V2 müssen diese Nutzer die URL https://app1.edoobox.com/ed-admin verwenden.
Auf der anderen Seite können Konten, die auf dem App2 Server laufen, die Version V1 unter der URL https://app2.edoobox.com erreichen und die Version V2 unter https://app2.edoobox.com/ed-admin.
Use API V2
Für das WordPress Plugin von edoobox, das sowohl mit den Versionen V1 als auch V2 der Software kompatibel ist, können API-Keys für beide Versionen erstellt und verwendet werden. Wir empfehlen grundsätzlich die Verwendung der API-Keys der Version V2.
Wenn Sie sich entscheiden, die API-Keys der Version V2 zu verwenden, müssen Sie in den Plugin-Einstellungen bei der Einstellung Use API V2 einen Haken setzen. Dies bestätigt, dass das Plugin die API-Keys der neueren Version verwenden soll. Wenn Sie hingegen die API-Keys der Version V1 verwenden möchten, müssen Sie diesen Haken entfernen. Dies stellt das Plugin auf die Nutzung der älteren API-Version um.
Design Select | Design auswählen
Wählen Sie, ob Sie das Standard-Design oder das Design der Website übernehmen möchten.
Option 1: Standard Design lädt das Standard-Design vom WordPress Design (Design muss auf Bootstrap basieren).
Option 2: Design der Website übernehmen, lädt das Standard-Design für die Webseite.
Debugger Code
Mit der neuen Funktion des Debugger Code im edoobox WordPress Plugin können Sie und unser Support-Team schneller und effizienter auf mögliche Probleme in Ihren Plugin-Einstellungen reagieren. Dieser geheime Debuggger Code gewährt dem Support-Team Einblick in Ihre Einstellungen, ohne dass sensible Daten preisgegeben werden müssen.
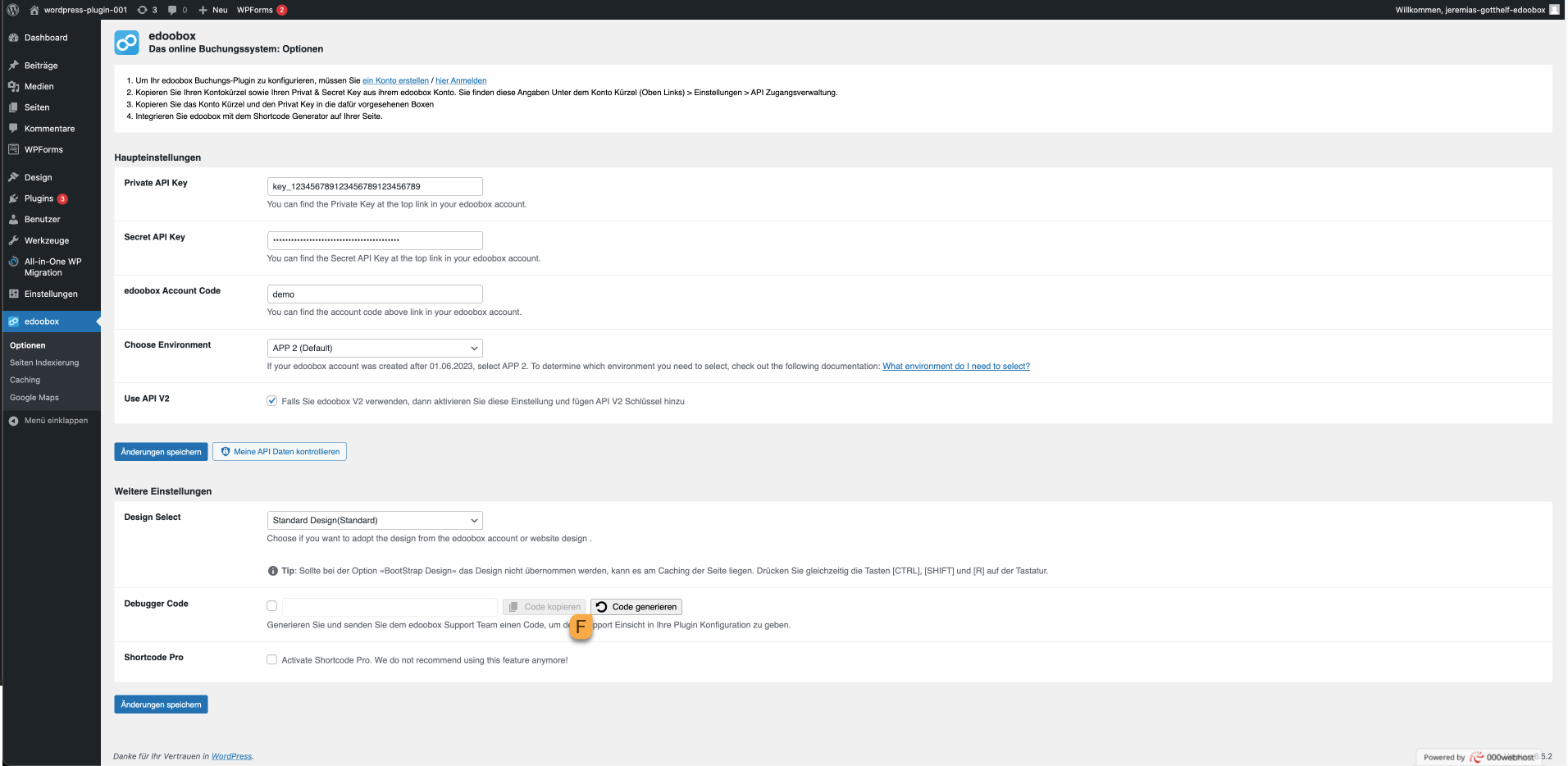
Um einen Debug-Code zu generieren, navigieren Sie in Ihrem WordPress-Dashboard zu den Einstellungen des edoobox Plugins. Direkt unterhalb der Haupteinstellungen finden Sie den Bereich Weitere Einstellungen. Hier können Sie den Debugger Code erstellen, indem Sie auf «Code generieren» F klicken.

WordPress Navigationspunkt edoobox: Debugger Code generieren
Bitte beachten: Shortcode Pro + API V2
Die Verwendung der API V2 unterstützt den Shortcode-Pro im Wordpress-Plugin nicht. Wenn Sie den Shortcode-Pro einsetzen möchten, ist es notwendig, weiterhin die API V1 zu verwenden und das Wordpress-Plugin nicht auf eine Version nach 3.0.13 zu aktualisieren um die Kompatibilität mit Shortcode-Pro zu gewährleisten.
Shortcode generieren
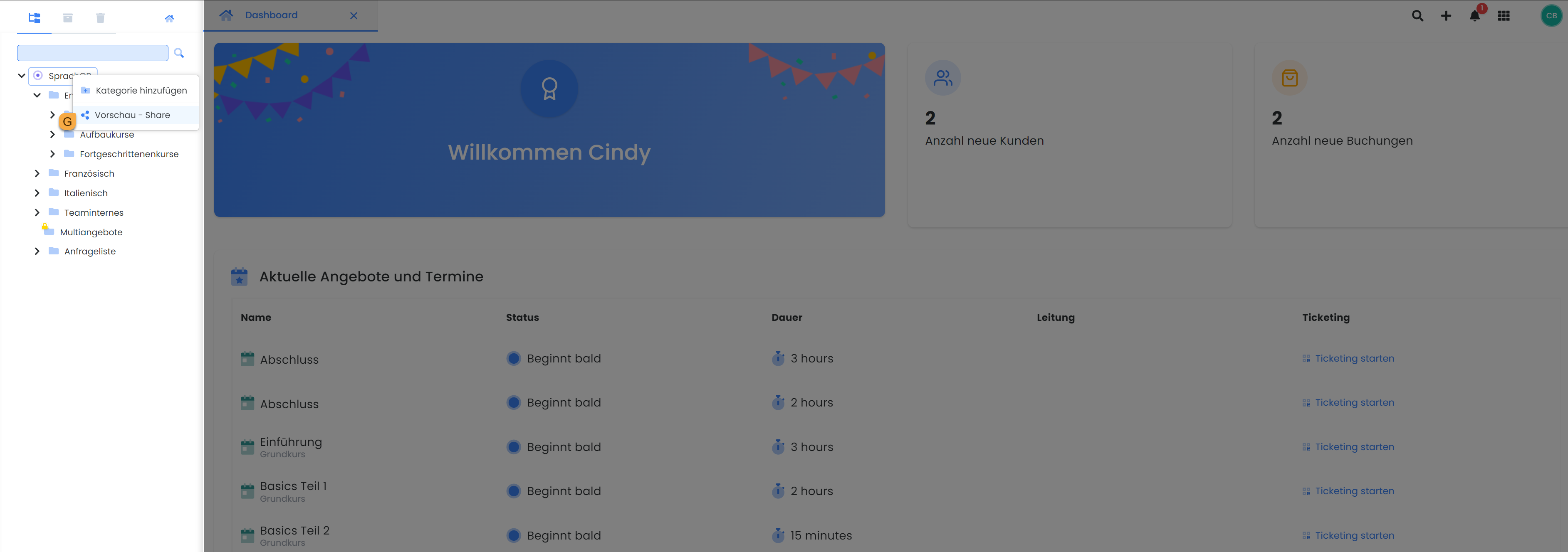
Generieren Sie sich als Nächstes den Shortcode in dem Sie mit einem Rechtsklick auf das Hauptverzeichnis (Konto Kürzel) oder die gewünschte Kategorie klicken und «Vorschau - Share» G anwählen.

edoobox Baumstruktur: Vorschau - Share anwählen
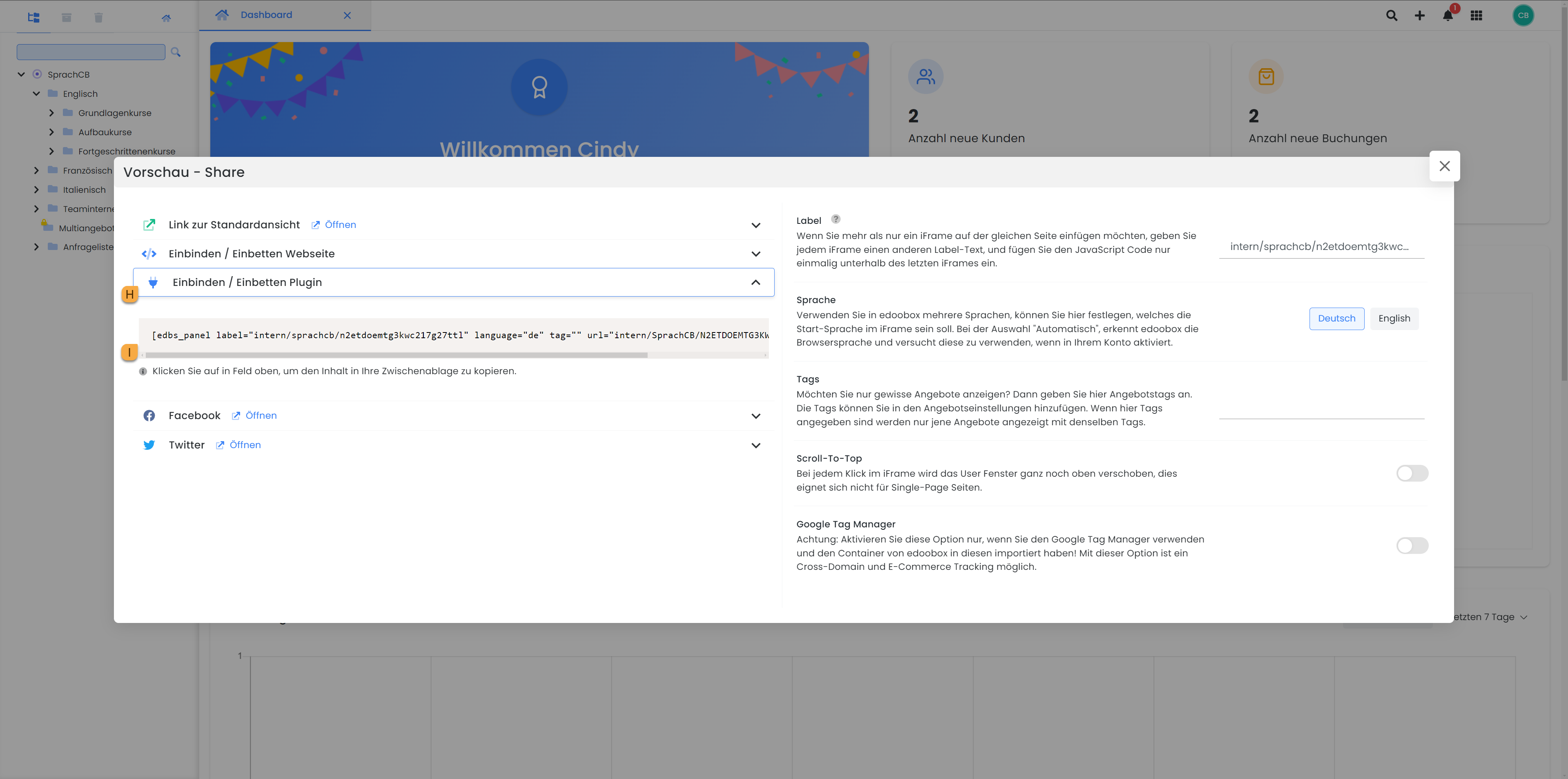
Öffnen Sie Einbinden / Einbetten Plugin H und klicken Sie einmal auf den Shortcode I um diesen zu kopieren.

Vorschau - Share: Shortcode kopieren
Fügen Sie den kopierten Shortcode an der Stelle ein, wo Sie Ihre Angebote anzeigen möchten. Verwenden Sie dazu in WordPress den Block «Shortcode». Veröffentlichen Sie die Seite, Fertig!

WordPress Webseite: Shortcode einfügen
Aufbau vom Shortcode
Der Shortcode besteht aus mehreren Variablen. Bsp: [edbs_panel language=“de“ url=“demo/Deutsch/“ label=“facebook“ tag=“Outdoor“ root=“https://app2.edoobox.com/“ ]
edbs_panel > edoobox Shortcode Name
language > definierte Sprache z. B. de
url > Kürzel/Kategorie oder Kurs z. B. demo/Deutsch/
label > definiertes Label, um die Quelle zu definieren, z. B. Facebook
tag > Filterung der Angebote über die Tagging-Funktion von edoobox
root > Definieren Sie hier die URL, die aufgerufen werden soll, wenn ein Benutzer einen Klick tätig. z. B. möchten Sie auf der Startseite die Kurse anzeigen, aber dann auf einer Unterseite die Detailansicht der Kurse. Definieren Sie hier die Ziel-URL z. B. https://app2.edoobox.com/
Shortcode Anpassungen
Sie können eine Kategorie oder auch nur einen einzelnen Kurs anzeigen, anstelle der gesamten Kurse.
Beispielcode für das ganze edoobox Konto mit dem Kürzel Demo.[edbs_panel language="de" url="demo" ]
Beispielcode für die Anzeige der Kategorie „Deutsch“.[edbs_panel language="de" url="demo/Deutsch" ]
Beispielcode für die Anzeige vom Kurs „Kurs.ed.168062“.[edbs_panel language="de" url="demo/Deutsch/Niveau%20A1/Kurs.ed.168062" ]
Ergänzen Sie den Code manuell um ein Label oder einen Tag.[edbs_panel language="de" url="demo" label="Startseite" tag="Intensivkurs" ]
Für den Kalender kann der Code wie folgt ergänzt werden.[edbs_panel language="de" url="demo/Deutsch/" label="Startseite" tag="Intensivkurs" view="v1" start="2019-08-20" ]
Wenn Sie ein Shortcode auf der Startseite einfügen, muss eine Root Seite definiert werden, die nach dem Klick die Angebotsdetails öffnen.[edbs_panel language="de" url="demo/Deutsch/" label="Startseite" root="www.ihreURL.com/unser_angebot" ]
Tipp: CSS Anpassungen
Ist die Schriftart noch zu gross oder klein?
Passen Sie z. B. den Angebots-Titel per CSS Widget im Design Manager im Template Seiten Footer an.
Bitte beachten
WordPress Support
WordPress ist ein Open-Source CMS System. Das edoobox Plugin ist mit dem Core System von WordPress getestet. Je nach zusätzlichen Plugins auf Ihrer WordPress Installation kann es Konflikte in den Plugins geben. Falls Sie ein Debugging in Ihrem WordPress System wünschen, verrechnen wir dies zusätzlich zu den Abonnements Gebühren.
Mögliche Probleme
Bitte keine Werte nach dem ? übergeben. z. B. ?edref=demo
Um das WordPress Plugin zu verwenden, muss die URL Rewrite Funktion im WordPress aktiviert werden.
Das WordPress Plugin benötigt mind. PHP 7.4
Das Konto oder Kategorien dürfen nicht auf den Status Intern gesetzt sein
Startseite
edoobox kann nicht ohne eine definierte Seite auf der Startseite eingebunden werden. In der URL muss mindestens ein / vorhanden sein, wie zum Beispiel http://www.beispiel.de/buchungen. Erstellen Sie eine eigene Seite für das edoobox Plugin.
Sprach-Ausgabe
Mit dem WP Plugin müssen die Sprachen nicht wie beim iFrame definiert werden, sondern werden im Buchungsmodus (ab Klick auf die Schaltfläche jetzt anmelden) automatisch im Browser des Buchenden erkannten und ausgegeben. Bedeutet, dass wenn in edoobox Deutsch und Englisch aktiviert sind und die buchende Person Deutsch als Browsersprache aktiv hat, wird ab dem Teilnehmerformular die deutsche Sprache ausgegeben.
Aktualisierung im Frontend
Wenn Sie in Ihrem edoobox-Konto Änderungen vornehmen und diese nicht direkt sichtbar werden auf Ihrer Webseite, dann hilft es oft, die Webseite neu zu laden. Wird die Änderung auch nach einigen Minuten nicht angezeigt, lohnt es sich, den Cache im Browser oder den Cache von einem Caching Plugin (z.B. WPRocket / WPCache usw.) zu löschen. Danach sollte die Aktualisierung im Frontend (Ihrer Webseite) ersichtlich sein.
Einbindung über ein iFrame
Wählen Sie in der WordPress Navigation unter dem Menüpunkt «Seiten» die entsprechende Seite aus, in welcher Sie das edoobox iFrame einbinden möchten oder erstellen Sie eine neue Seite.
Generieren Sie sich als Nächstes den iFrame Code in dem Sie mit einem Rechtsklick auf das Hauptverzeichnis (Konto Kürzel) oder die gewünschte Kategorie klicken und «Vorschau - Share» J anwählen.

edoobox Baumstruktur: Vorschau - Share anwählen
Öffnen Sie Einbinden / Einbetten Webseite K und klicken Sie einmal auf den iFrame Code L um diesen zu kopieren.

Vorschau - Share: iFrame Code kopieren
Wechseln Sie wieder in Ihre WordPress Seite, auf der die Angebote dargestellt werden sollen. Klicken Sie im WordPress-Editor auf das Plus-Symbol (+), um einen neuen Block hinzuzufügen. Wählen Sie aus der Liste der verfügbaren Blöcke den Block für «Individuelles HTML» M aus. In das sich öffnende Textfeld fügen Sie nun den iFrame Code ein, den Sie für die Darstellung Ihrer Angebote verwenden möchten.

WordPress Seite: HTML Block für iFrame hinzufügen
Nun können Sie nach Belieben vor und/oder nach dem Code einen passenden Text einfügen und die Darstellung ändern.
Verwandte Anleitungen
Stichwörter für diese Anleitung
WordPress ¦ Shortcode ¦ Shortcode Pro ¦ iFrame ¦ Inline-Code ¦
